5 HTML-игр, которые можно сделать быстро и монетизировать

Лето — отличное время, чтобы попробовать себя в разработке игр. Но что, если Вы не хотите погружаться в Unity, Unreal Engine или иные другие огромные игровые движки? Тогда тебе подойдёт PhaserJS, потому что это JS-фреймворк для создания 2D-игр прямо в браузере, а значит не придётся переучиться, так как достаточно знать базу: HTML, CSS и JavaScript.
В этой статье покажем 5 простых браузерных игр, которые можно собрать за неделю или даже быстрее. И да, такие игры реально можно монетизировать: размещать на сайтах, участвовать в джемах или публиковать на игровых порталах.
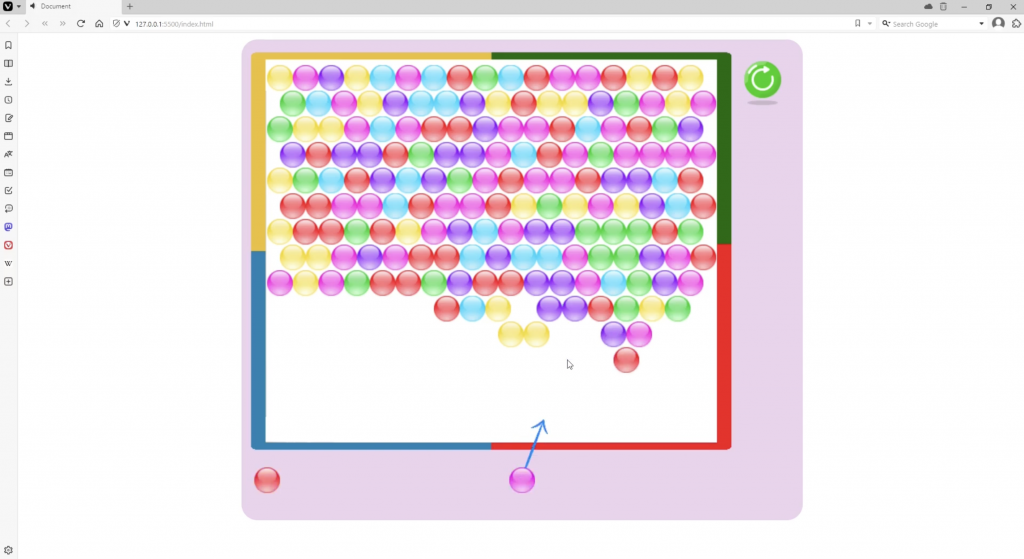
1. Bubble Shooter (шарики по цветам)
Жанр: казуальная головоломка
Актуальность: такие игры на мобильных сайтах до сих пор ищут тысячи людей в день.
Как монетизировать: встраивание рекламы, партнёрские ссылки или размещение на игровых порталах (об этом ниже в статье).
Что нужно уметь:
- Обработка мыши или тач-событий
- Коллизии по цвету
- Удаление групп и начисление очков
👉 Это одна из игр, которую можно собрать на PhaserJS с минимальными знаниями JavaScript.

2. Endless Runner (игра в стиле «Динозаврика» из Chrome)
Жанр: экшен/аркада
Актуальность: быстро затягивает, идеально для мобилки, каждый запуск генерирует разную карту, а значит, игроки не устают.
Как заработать: встроить кнопку «Поделиться результатом», разместить рекламу, сделать конкурс на рекорд.
Нужно реализовать:
- Бесконечный скроллинг
- Прыжки/уклонения
- Спавн препятствий
👉 Отличный вариант, чтобы потренировать тайминги и столкновения в PhaserJS.
3. Memory Game (найди пары карточек)
Жанр: логическая игра
Почему работает: легко сделать, приятно играть, подходит для детей и родителей.
Актуальность: родители ищут обучающие игры без рекламы, особенно для планшетов.
Как монетизировать:
- Встроить логотип клиента и продать как часть сайта
- Платное расширение: больше уровней или загрузка своих картинок
Что нужно:
- Переворачивание карточек
- Таймер или счётчик ходов
- Плавная анимация
👉 Можно собрать такую игру за 2 дня, а потом шлифовать интерфейс.
4. Мини-квиз с анимацией (тест с результатами)
Жанр: интерактив + микроигра
Актуальность: популярен в маркетинге — многие компании делают «пройди тест» для вовлечения.
Как заработать: предложить такой тест как часть лендинга или шаблона для маркетолога.
Что добавить:
- Вопросы и варианты ответов
- Анимация появления и переключения
- Финальный экран с результатом
👉 С помощью GSAP + PhaserJS можно сделать красивую и плавную подачу.
5. Платформер с одним уровнем
Жанр: классика 2D-гейминга
Почему работает: даже один уровень — это уже мини-приключение.
Актуальность: платформеры снова набирают популярность, особенно в стиле pixel-art, вдохновлённые ретро-играми.
Как заработать:
- Продаётся как шаблон игры
- Можно добавить скины и сделать платную кастомизацию
Что реализовать:
- Физика прыжков и гравитация
- Коллекционные предметы
- Конец уровня и рестарт
👉 Этот проект отлично смотрится в портфолио фронтендера.

Как монетизировать?
- Выставляйте на itch.io, Яндекс Играх, VK Play и аналогах
- Добавьте в портфолио, чтобы показать клиентам или работодателям
- Используйте как шаблон для веб-игр на заказ
- Создайте мини-игру для бренда, и предложите её компаниям с соцсетями
Хотите научиться создавать игры, но не знаете с чего начать?
На нашем курсе по созданию игр на PhaserJS Вы соберёте свою первую игру за 10 уроков, даже если раньше писали только вёрстку. Всё просто, пошагово и с обратной связью.