Что такое PhaserJS и как его используют для создания игр?

Веб-разработчики проводят время за созданием интерфейсов, оптимизацией производительности и борьбой с кроссбраузерностью, но мало кто задумывается, что знание JavaScript/TypeScript можно применять не только для лендингов и CRM-систем, но и для создания 2D-игр. И один из лучших инструментов для этого PhaserJS.
Что такое PhaserJS
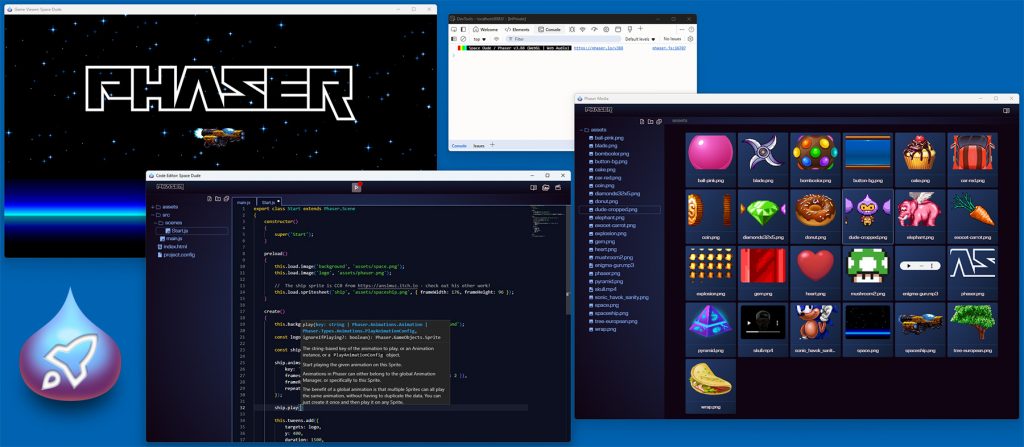
PhaserJS — это популярный open-source фреймворк на JavaScript для создания 2D-игр, которые работают прямо в браузере. Он использует WebGL или Canvas (в зависимости от поддержки браузером) и позволяет легко строить как аркады, платформеры и головоломки, так и более сложные проекты с физикой, сценами и системой управления ресурсами.

Проект развивается с апреля 2013 года. На момент написания статьи актуальная версия: Phaser 3, но также активно разрабатывается и следующая итерация — Phaser 4.
Зачем веб-разработчику изучать PhaserJS?
Если вы уже работаете с JavaScript, то вам не придётся учить новый язык. Всё, что вы знаете о DOM, событиях, анимации и структуре кода точно пригодятся. Более того, концепции вроде render loop, input handling, asset loading или game state на самом деле не так далеки от фронтенд-архитектур. Phaser просто предлагает специализированную для игрового контекста систему управления этими вещами.
Простой пример
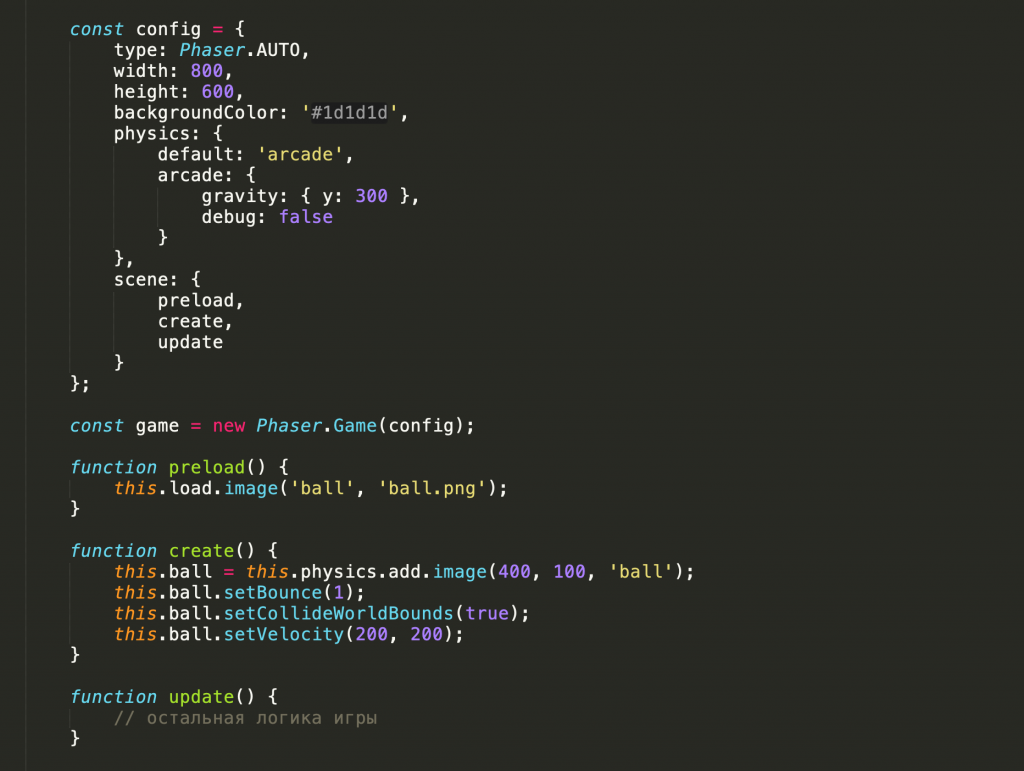
Вот пример минимальной игры с шариком, прыгающим от границ:

Использовали в работе всего несколько строк, а уже сделана интерактивная физическая сцена. Без без сложной математики, всё через знакомую структуру.
Возможности PhaserJS
Phaser предоставляет всё, что нужно для создания 2D-игры:
- Загрузка ассетов (изображения, спрайт-листы, звуки, JSON)
- Управление сценами — экраны меню, уровни, переходы
- Анимация — создание покадровых анимаций, tween-эффекты
- Физика — встроенные движки Arcade Physics, Matter.js, Impact
- Ввод пользователя — поддержка клавиатуры, мыши, сенсорных экранов
- Таймеры и события
- Камеры — масштабирование, следование за игроком, эффекты
- UI-элементы — текст, кнопки, интерактивные объекты
- Тайловые карты — создание уровней из тайлов, поддержка Tiled
Фреймворк предоставляет продуманный API и отличную документацию, а также большое комьюнити с примерами, туториалами и форумами.
Где используют Phaser?
Phaser популярен среди инди-разработчиков, стартапов, преподавателей и даже крупных компаний, которым нужно быстро сделать интерактивный веб-контент.
Примеры использования:
- Образовательные игры: интерактивные задачки, викторины
- Маркетинг: промо-игры, брендинг-экспириенсы
- Мобильные браузерные игры: можно запускать на iOS/Android без публикации в сторах
- Встраивание в веб-сайты: мини-игры в интерфейсах, onboarding
Phaser идеально подходит для проектов, где важна быстрая разработка, небольшой вес и работа в браузере.
Чем Phaser отличается от других движков?
Если вы сравниваете Phaser с Unity или Godot, то главное отличие в том, что он заточен под 2D и веб. Он не требует сборщиков, не грузит систему и запускается прямо в браузере.
В то же время, как Unity и Godot предлагают мощные инструменты для создания 3D-игр, работы с визуальным редактором сцен, нативной компиляции под Windows, iOS и Android, Phaser остаётся лёгким и минималистичным решением, сфокусированным на быстром запуске и разработке интерактивного 2D-контента для браузера.
Unity использует язык C# и требует установки IDE и сборки проекта, что делает его мощным, но более тяжёлым инструментом. Godot предлагает собственный скриптовый язык GDScript (похожий на Python) и тоже ориентирован на полноценную установку и сборку. Phaser же использует обычный JavaScript или TypeScript, и этого достаточно, чтобы начать прямо в браузере или в любом редакторе кода, без установки дополнительных сред.
Еще более глубокий анализ между движками мы проводили в этой статье.
Если вы веб-разработчик, знакомый с JavaScript, то Phaser будет интуитивно понятным и нативным, как будто вы просто пишете чуть более интерактивный лендинг — только вместо форм и кнопок у вас персонажи, сцены и анимации.
Как начать?
Чтобы начать, нужно подключить скрипт с CDN или установить Phaser через npm:
npm install phaser
Затем создаёте базовый index.html, подключаете скрипт и вперед к написанию своей первой игры! Для комфортной работы желательно использовать сборщики (Vite, Webpack), но Phaser работает и без них.
Если вы хотите больше практики, то рекомендуем записаться на курс по созданию игр на PhaserJS.
Вывод
PhaserJS — это настоящий мост между миром веб-разработки и геймдева. Он позволяет использовать JavaScript для создания динамичных, визуально привлекательных и легко распространяемых 2D-игр. Даже если вы никогда не создавали игры — с Phaser вы сможете попробовать это без лишнего стресса.
И кто знает — возможно, следующий ваш pet-проект будет не просто очередным TODO-приложением, а игрой, в которую захочется играть снова и снова.